This article explains how to speed up the development for Salesforce Marketing Cloud using Cloud Storage Services, such as One Drive, Google Drive and Dropbox.
Cloud storage services
Nowadays, there are many Cloud Storage Services at our disposal and they work like magic: just upload your file on the server and it’s instantly available from all of your connected devices.
Usually these services also provide an application, which allows to synchronise the files between the cloud server and a dedicated folder on our machine.
What does that mean for us developers?
This means that thanks to these services, every time we modify the code of a file and click on Save, it can be instantly sent to the Cloud server and accessed by other people or applications.
What about Marketing Cloud?
As you know, Marketing Cloud is not perfect. Developing in AMPscript and server-side JavaScript is a slow process, made difficult by the platform limitations, UI slowdowns and cache persistance.
As a matter of fact, it can take up to 5 minutes to update the code of a Cloud page, when you have to paste the code, publish the page and wait for the cache to be refreshed.
But there is a way we can speed up the process thanks to a fairly simple technique involving the cloud storage services!
How it works
There is an AMPscript function called TreatAsContent which allows us to import and execute code written in Marketing Cloud server-side languages.
Nothing useful so far, but when coupled with another function HTTPGet, this code becomes an import process for any external content written in SFMC languages!
%%=TreatAsContent(HTTPGet("https://example.com/mypage.html"))=%%This basically means that we can write our HTML/AMPscript/SSJS code in a local file, put it on a server and let Marketing Cloud import it on the Cloud page.
By synchronizing our local file with the Cloud Storage servers, we can create a shared link that can be used to import the file from the servers onto the Cloud page.
Once the Cloud page is updated with the shared downloadable link of the file, updating the page is a matter of hitting Ctrl + s and waiting a couple of seconds.
Sync a Cloud page to a local file
Please follow the instructions to create a first locally synchronized Cloud page:
- Create a cloud storage account and install the associated application.
- Create a local file with AMPscript/SSJS code in the cloud storage synchronized folder.
- Create a publicly shared downloadable link for the file via the application or the web interface of the Cloud Storage Service.
- Paste the shared downloadable link in the TreatAsContent/HTTPGet function on the Cloud page and publish.
- Modify your local file, save it and refresh the cloud page to verify that the changes you made were applied.
- Live a happy life because you decreased your development time by 10 fold!
How to create a shared downloadable link
Dropbox
When it comes to create a shared downloadable link, Dropbox is the easiest to manage.
First, download the application and install it on your machine. Please make sure to specify which folder to synchronize with the application.
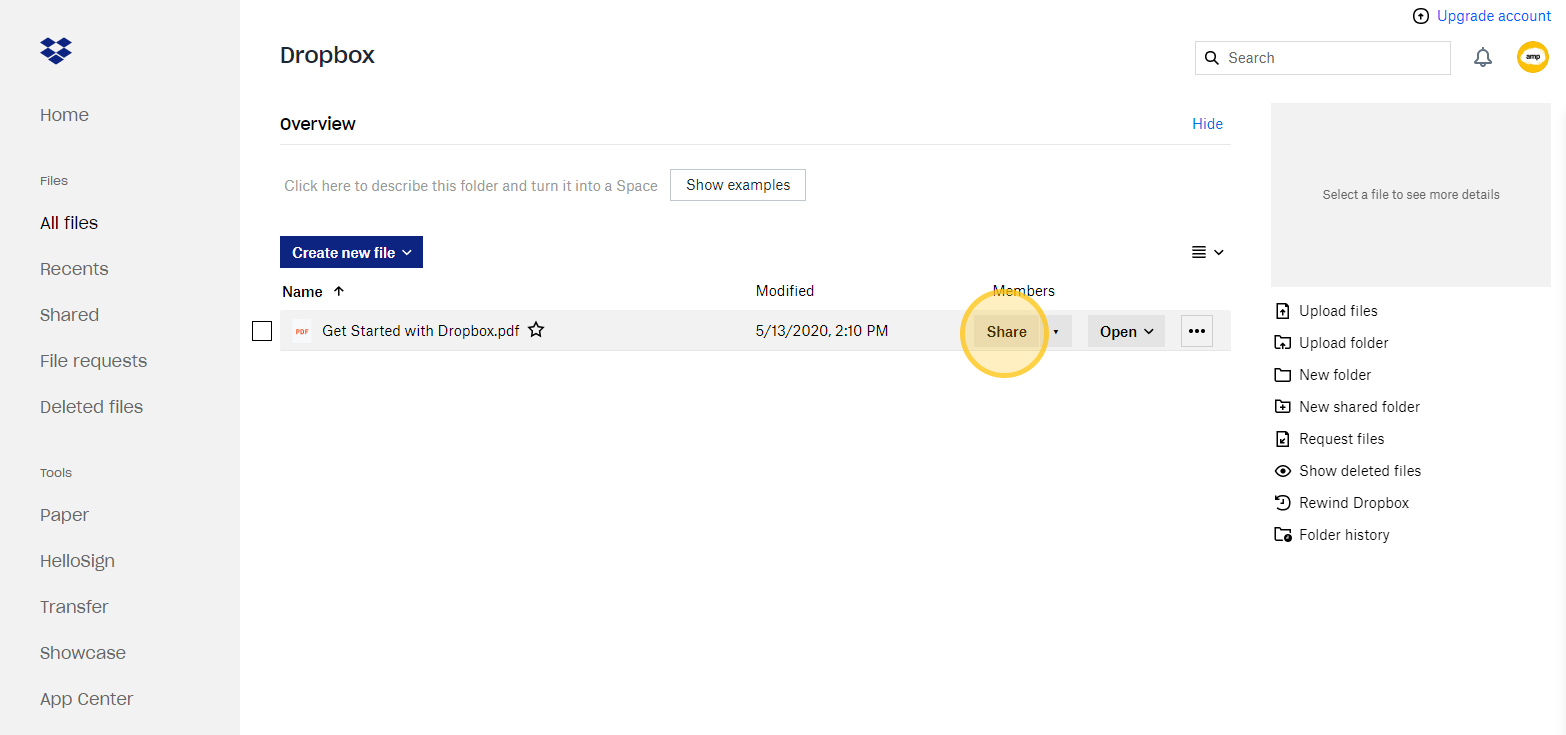
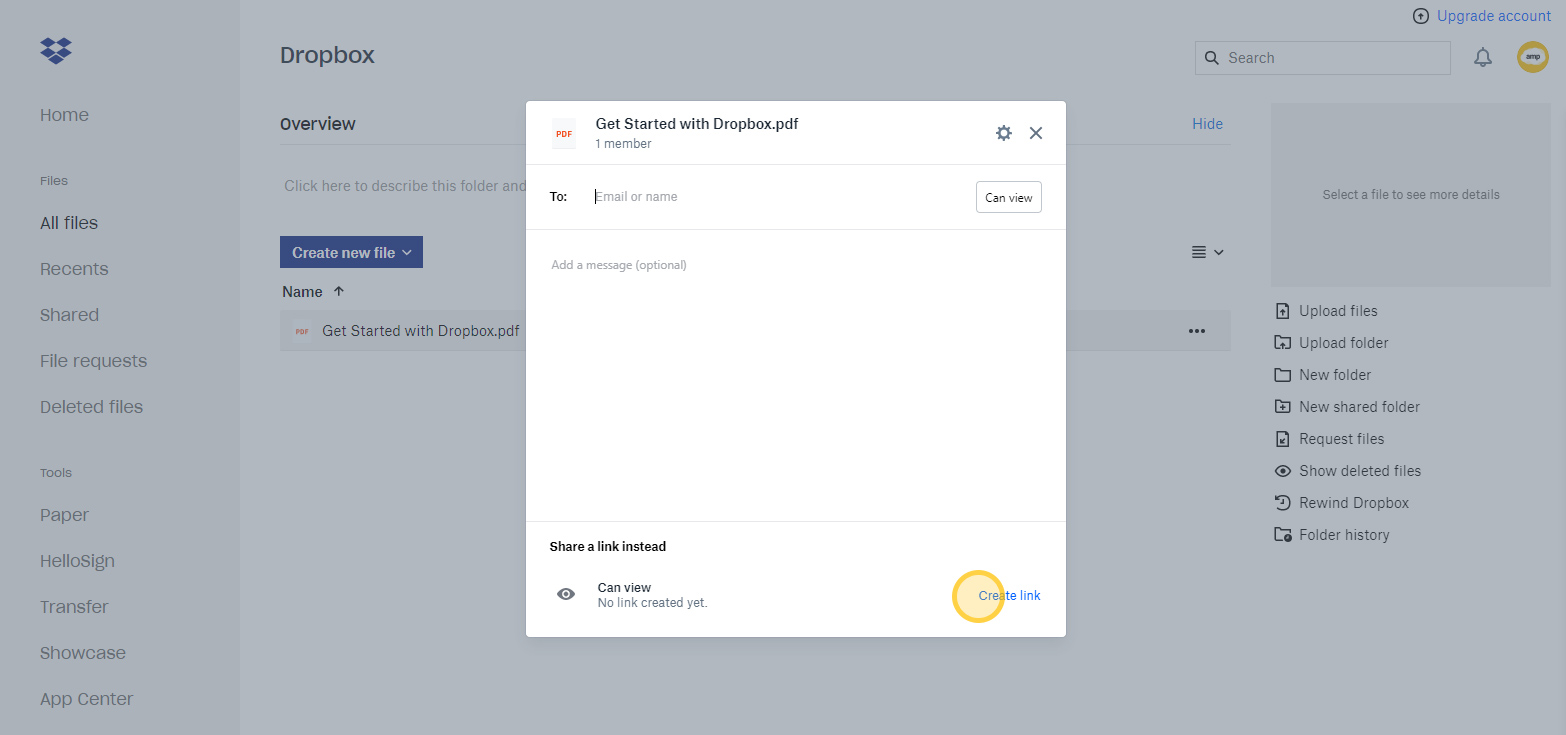
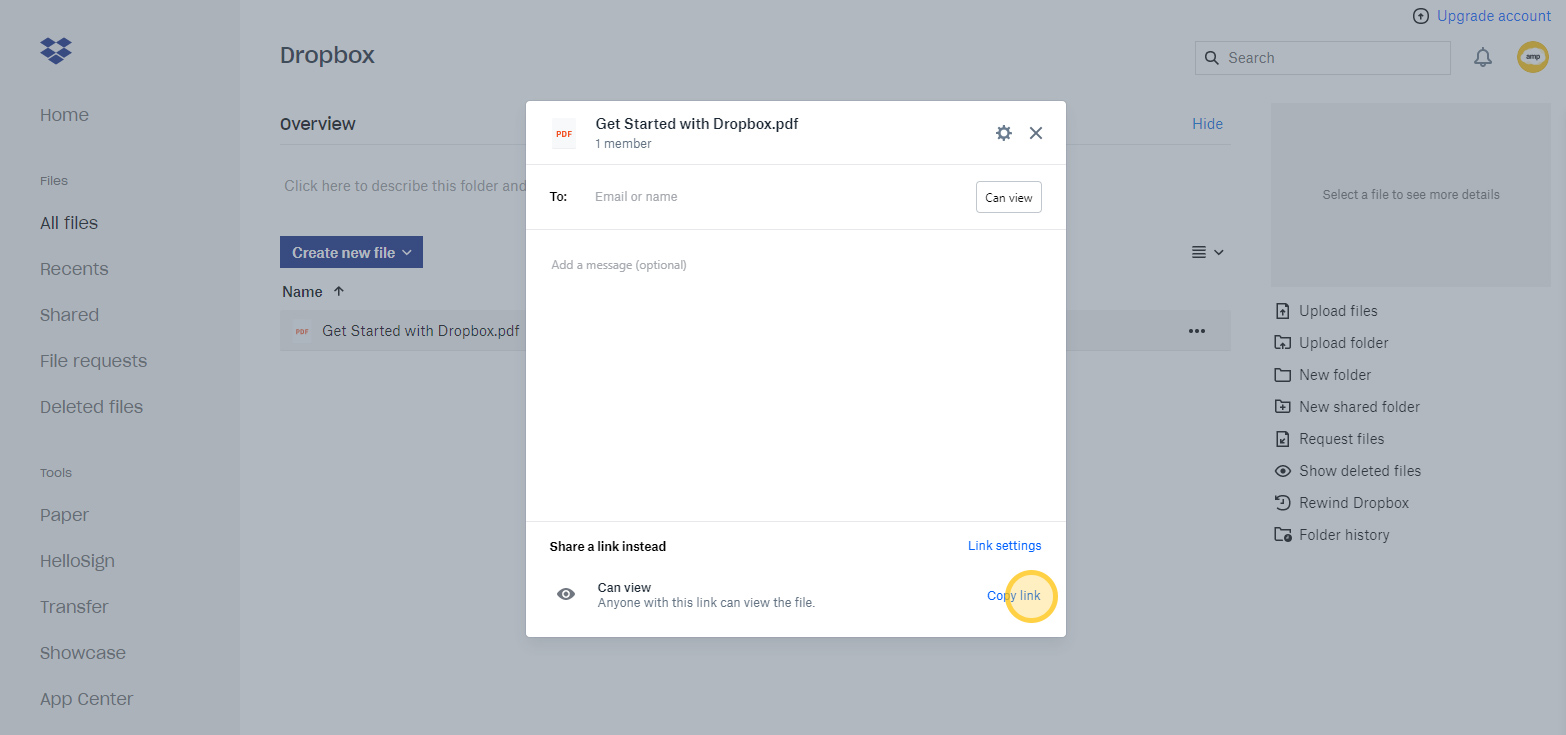
In order to create a shared link, use the web interface or the application to find your file, click on the Share button, on Create link and Copy link.
The copied link should look something like this: https://www.dropbox.com/s/123456789/mypage.html?dl=0
Now, transforming a shared link into the shared downloadable link is a matter of replacing www by dl in the beginning of the URL.
We can then safely place the URL on the Cloud page, publish it and the work is done!
%%[
SET @SharedLink = "https://dl.dropbox.com/s/123456789/mypage.html?dl=0"
OUTPUT(TreatAsContent(HTTPGet(@SharedLink)))
]%%Google Drive
Download the Google Drive application by following this link.
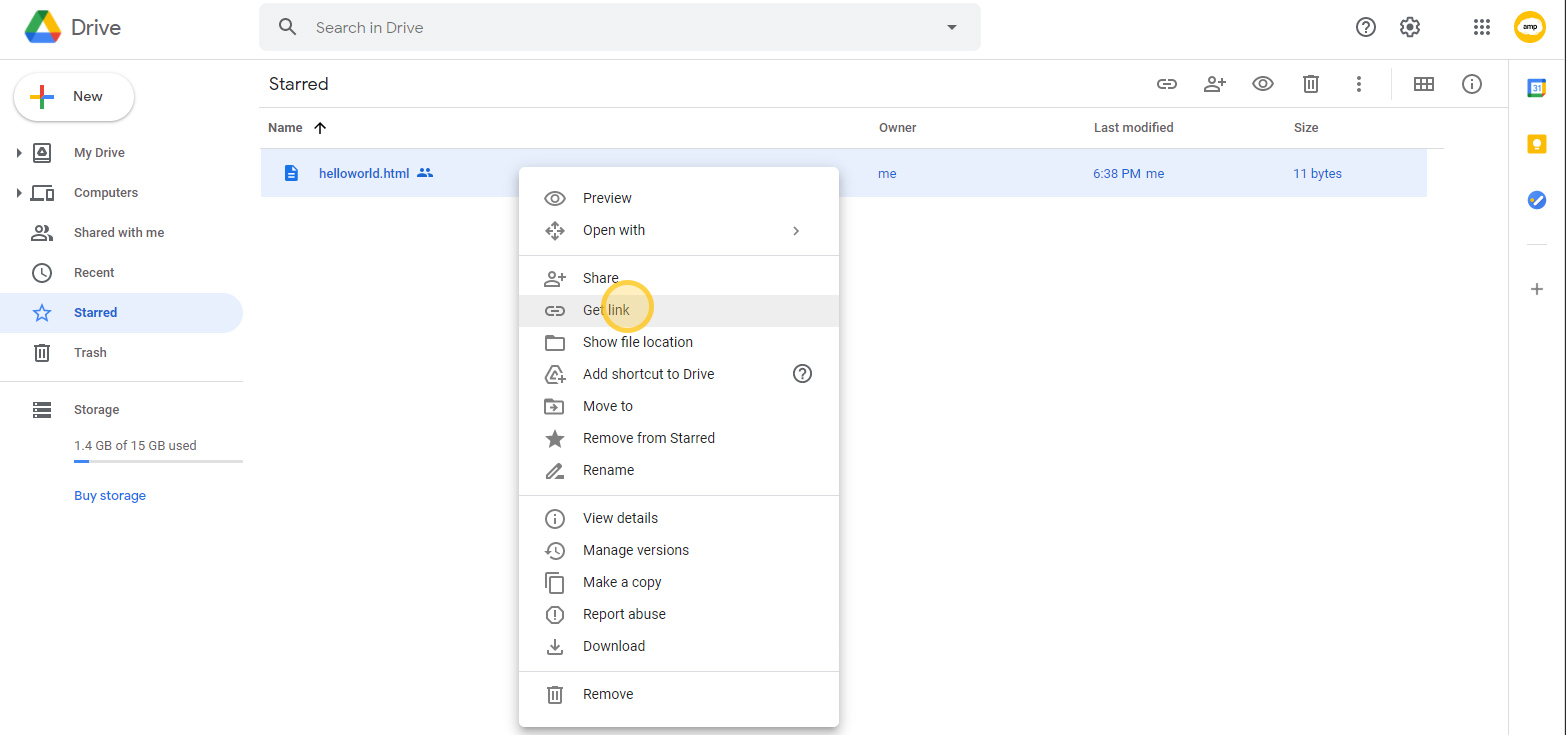
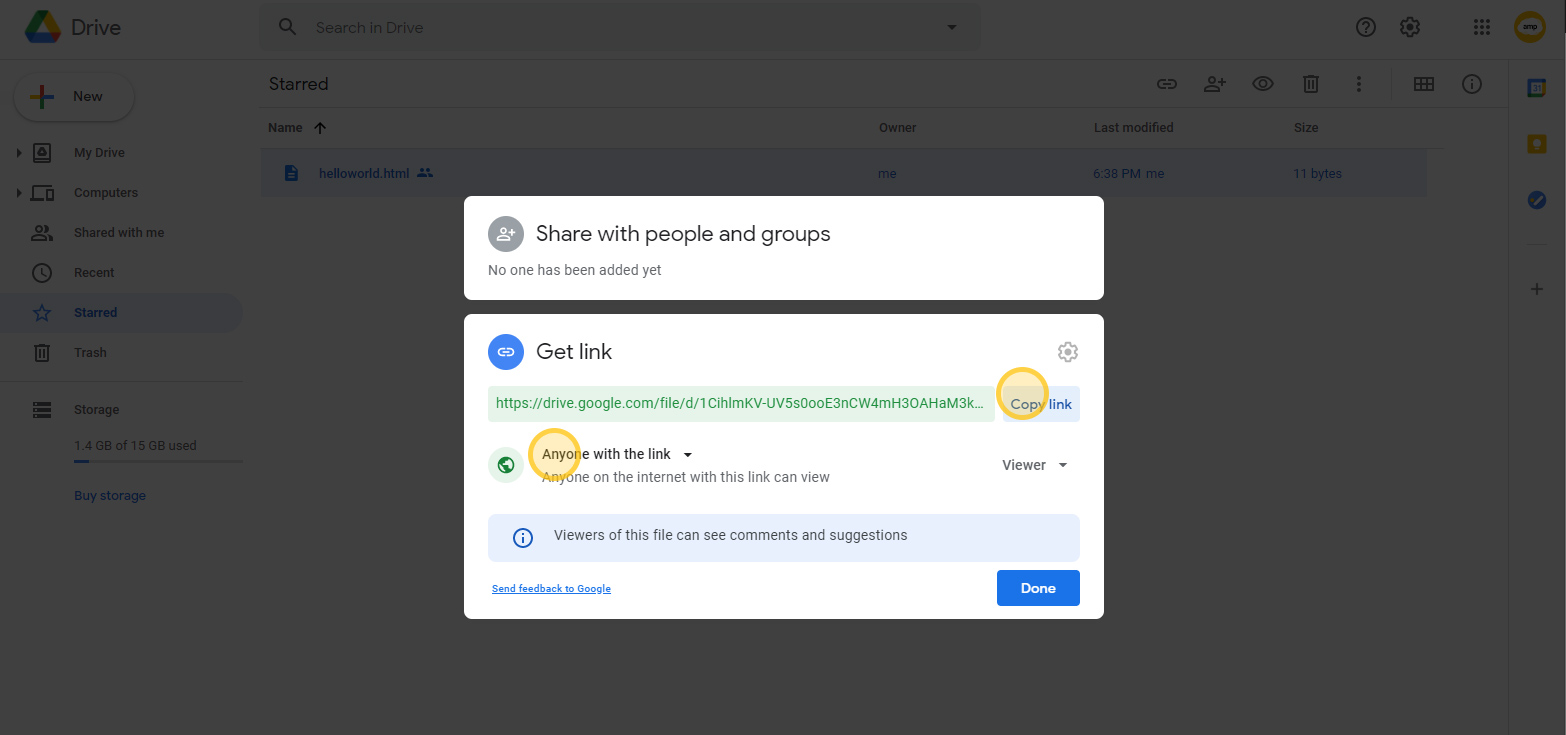
To create a shared link, please find your file, right-click on it and find the Get link button. Please make sure to select “Anyone with the link” option.
The copied link should look something like this: https://drive.google.com/file/d/123456789/view
The process is a bit more complicated to transform it into a downloadable link: we need to build a different URL by extracting the ID of our file.
Place the URL on the Cloud page using the following code, publish it and we are done here!
%%[
SET @SharedLink = "https://drive.google.com/uc?export=download&id=123456789"
OUTPUT(TreatAsContent(HTTPGet(@SharedLink)))
]%%One Drive
One Drive is even more complicated. First, download and install the application.
Then, access the web platform or the application and find your file.
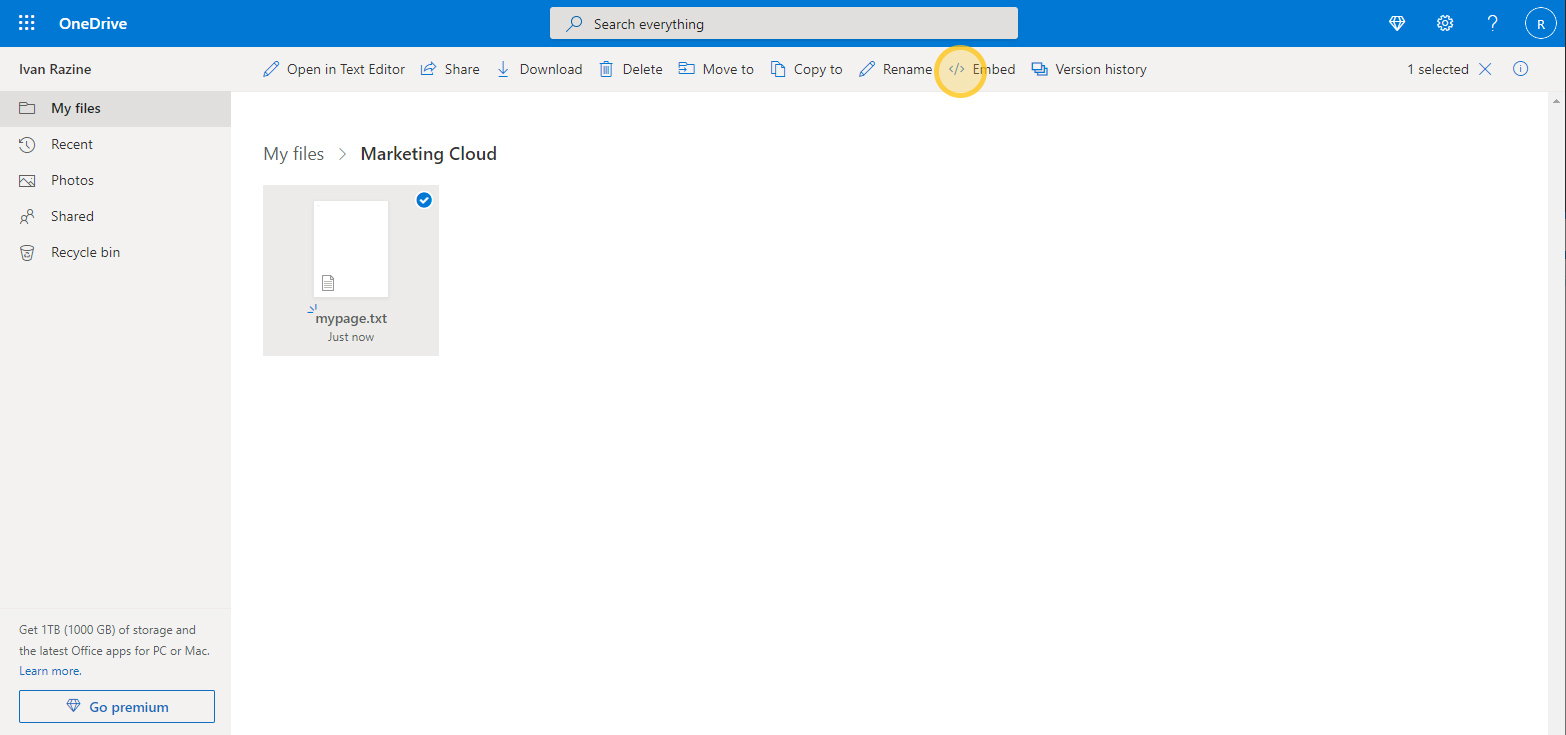
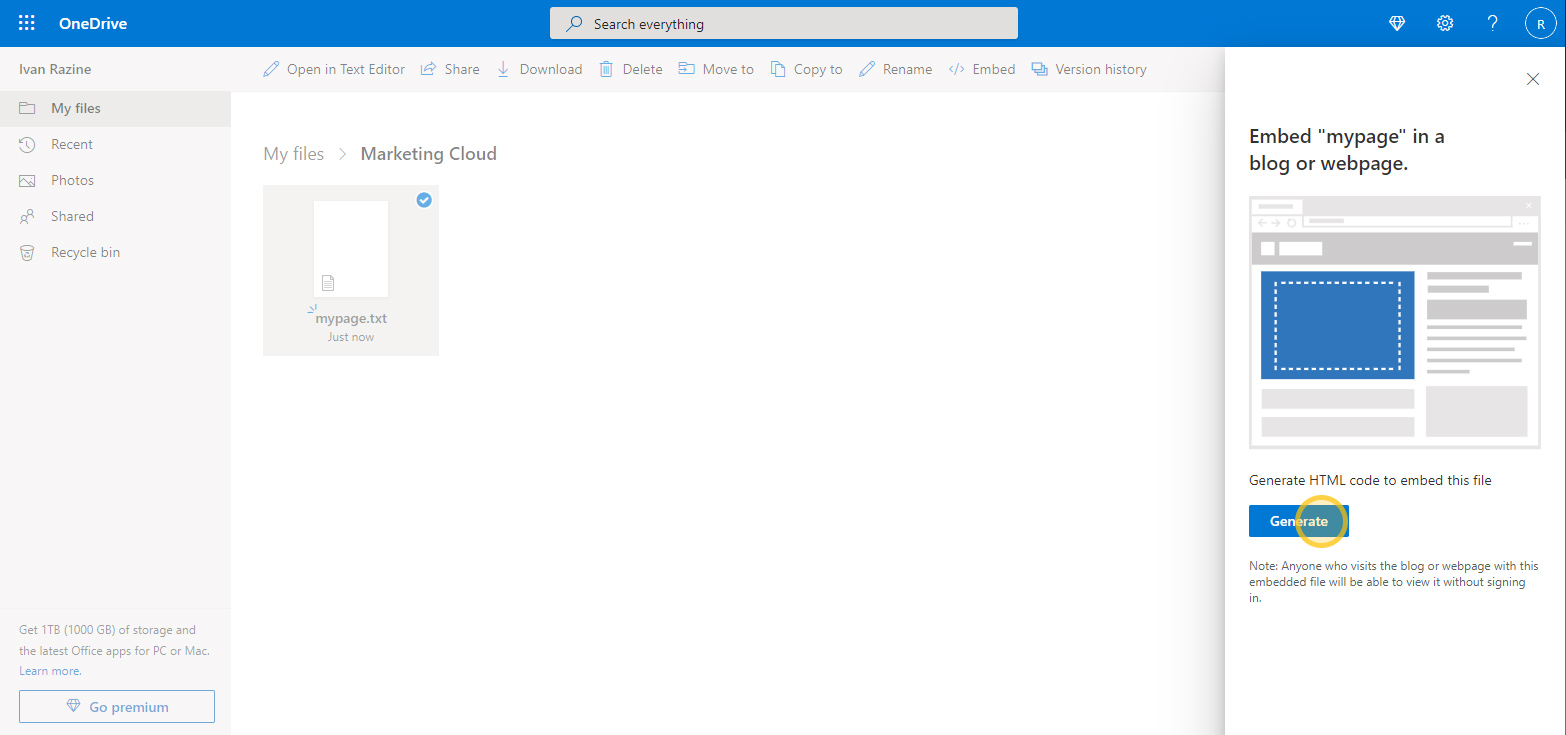
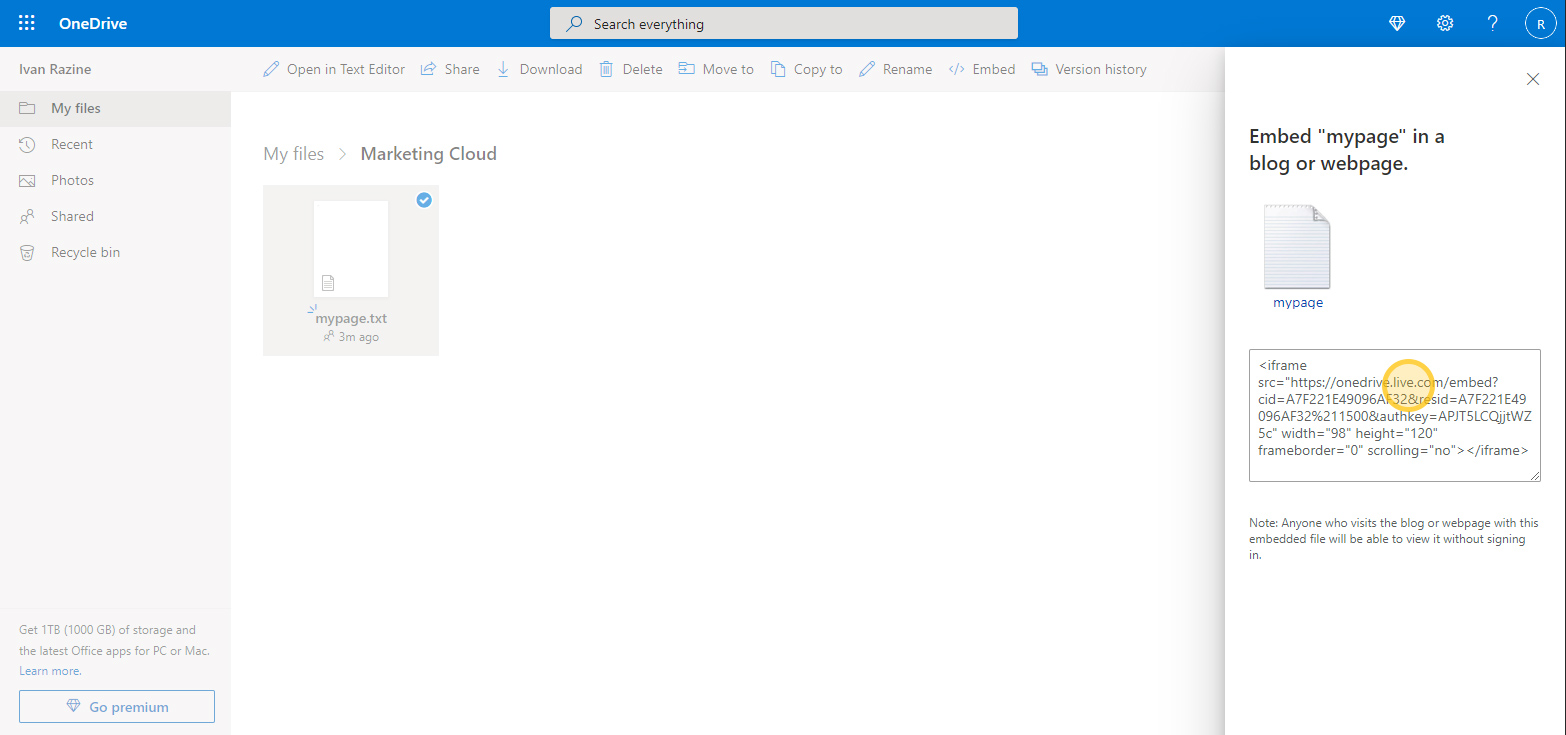
This time, we need to find the Embed button in order to proceed. Please then extract the URL from the HTML code.
The copied link should look something like this: https://onedrive.live.com/embed?cid=123456789&resid=SOMEID&authkey=SOMEKEY
Now, in order to transform it into a downloadable link, we’ll need to replace the word embed with download.
Update the URL on the Cloud page in the following code, publish it and that’s it!
%%[
SET @SharedLink = "https://onedrive.live.com/download?cid=123456789&resid=SOMEID&authkey=SOMEKEY"
OUTPUT(TreatAsContent(HTTPGet(@SharedLink)))
]%%Conclusion
Considering the implications, this technique can be used not only for Cloud pages but for all of your scripts in general. Try it out!
Considerations
Since all the shared link can be publicly available, this technique should be used for development only!

Have I missed anything?
Please poke me with a sharp comment below or use the contact form.










Hi Ivan,
Thanks so much for this article. It has helped immensely when building out AMPscript for our CloudPages. The only issue I’m experiencing is attempting to server HTML through this method.
I store a HTML file on drive and then refer to it in an HTML block on a CP. It works great when the file only contains AMPscript, but no amount of HTML shows up when attempting to serve it using TreatAsContent.
Any thoughts? Thanks again
Hi Matt,
I never had this issue.
Could you provide me with more info? Which cloud service are you using?
any AMPscript in a block on a Google Drive .html file will be reflected immediately using the method you described.
Though if i put:
Hello world
on that same .html file — nothing shows up.
on Sales Cloud
Hi Ivan, I am using the google drive method for a while now. Unfortunately today it stopped working for S50 servers. It is still working on S7 & S10. My guess is that the file on the drive (even when its public) is not approachable anymore. in email studio I do get the error message: “The remote server returned an error: (403) Forbidden.” Checked this issue in 4 different marketing cloud instances on 3 different MC Servers.
Hmmmmm. Could be. Personnaly I switched to using Github private repo.